워드프레스에서 포스트를 작성하는 경우 글의 내용에 따라 특정 위치를 공유하기 위해 지도를 삽입하고 싶은 경우가 있습니다.
워드프레스에서 지도를 삽입 하기 위한 가장 쉬운 방법은 지도를 캡쳐 후 이미지 형태로 추가하는 것이 가장 간단합니다. 하지만 이 경우 지도를 확대 또는 축소하는 것이 불가능 합니다.
그렇기 때문에 단순한 이미지가 아닌 실제 지도 데이터를 삽입 하고 싶은 경우 구글 지도의 공유 메뉴를 이용해 HTML 코드를 추출 한 뒤 워드프레스에 임베드(embed)하는 것이 조금 더 효과적입니다.
그래서 오늘은 워드프레스의 구텐베르크 에디터 와 클래식 에디터에서 구글 지도 맵을 본문에 삽입하는 방법에 대해서 알아 봅니다.
튜토리얼 환경 : 엣지 브라우저
해당 포스트는 충분한 테스트 및 검증 후 작성 되었지만 이것이 내용의 정확성이나 신뢰성에 대해 보증을 하는 것은 아니니 단순 하게 참고용으로 봐주시길 바랍니다.
구글 지도 HTML 코드 추출
구글 지도 사이트 이동 후 공유 메뉴를 이용해 원하는 장소의 HTML 임베드 코드를 얻을 수 있습니다.
구글 지도 사이트 이동

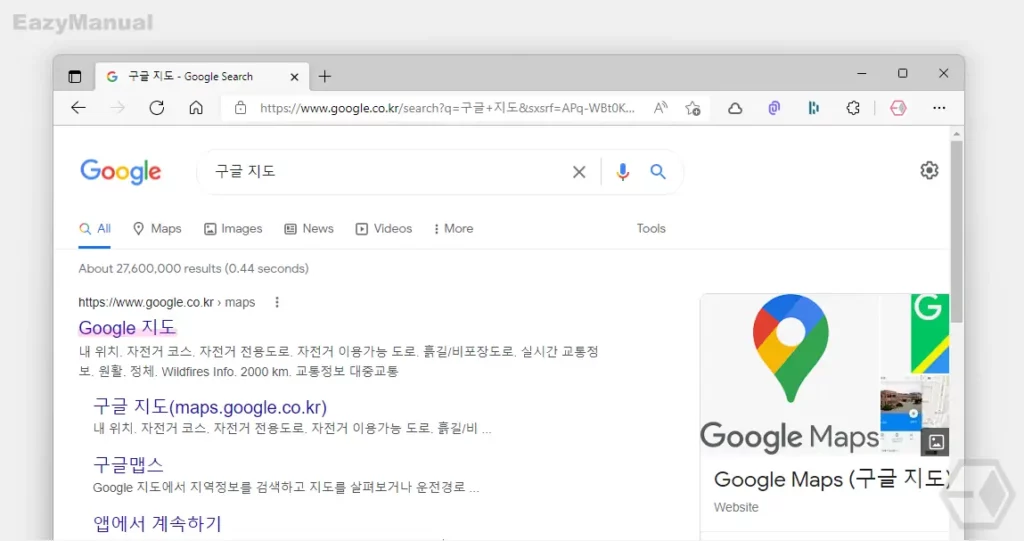
- 선호 하는 검색엔진 에서 "구글 지도" 등으로 검색을 합니다. 구글에서 고급 검색을 사용 하면 보다 정확한 결과를 얻을 수 있습니다.
- 검색결과 중 상단에 위치한 Google 지도 링크를 클릭 해 접속 해 줍니다. 아래 바로가기를 통해 빠르게 이동 할 수 있습니다.
바로가기: Google 지도
지도 정보 HTML 코드 추출

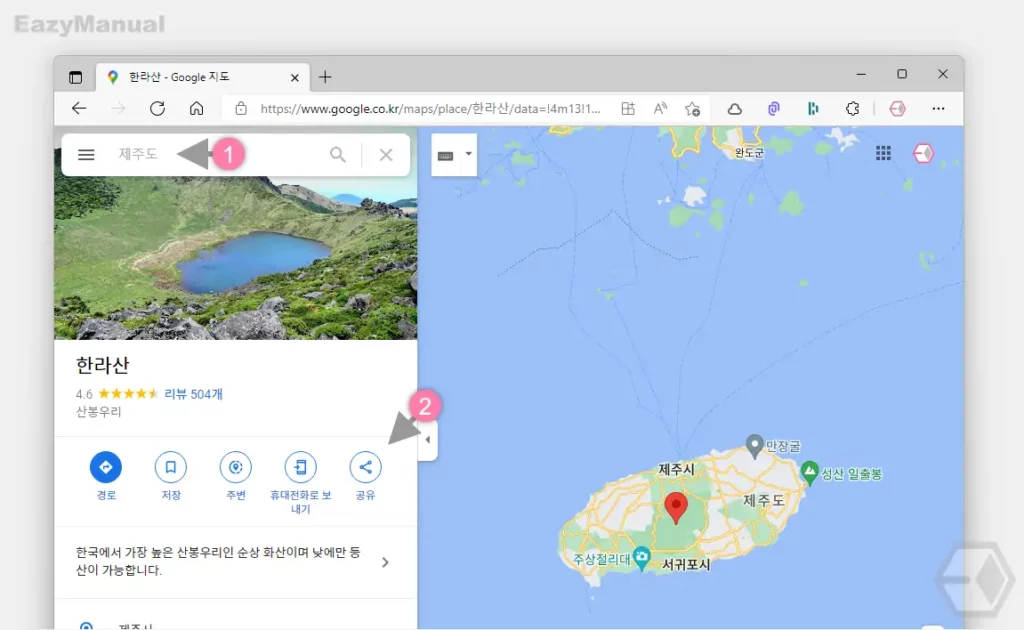
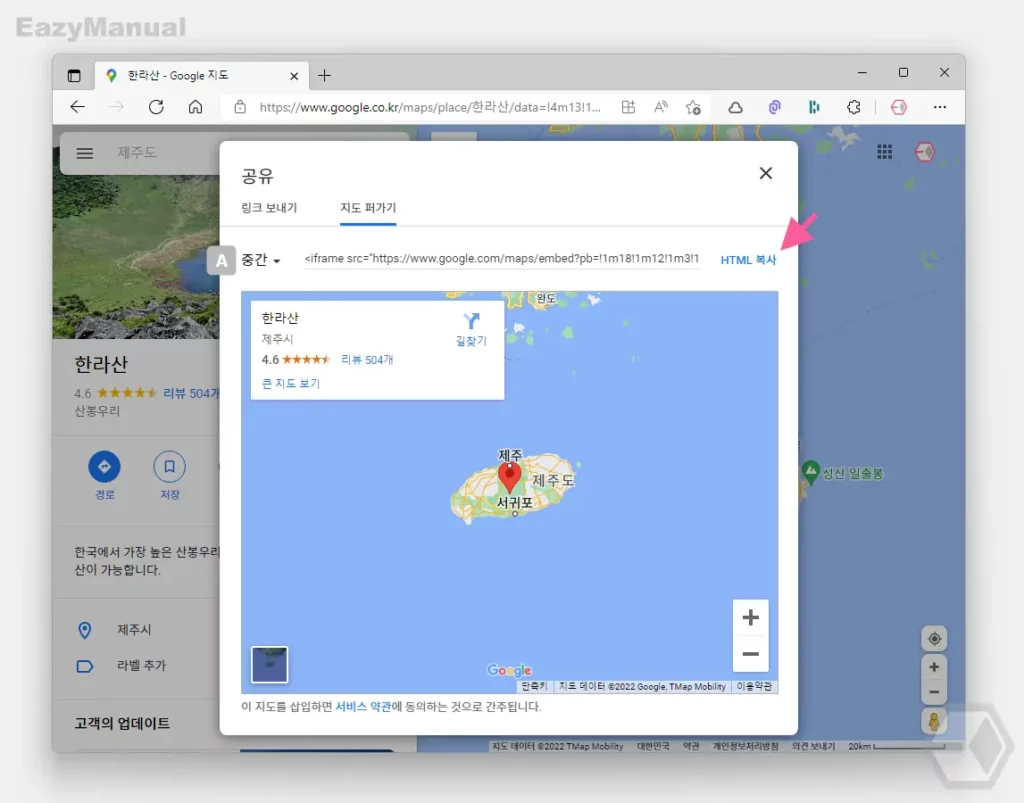
- 구글 지도 접속 한 뒤 삽입 하고자 하는 장소를 검색 (1) 후 검색 된 결과에서 공유 (2) 버튼을 마우스로 클릭합니다.

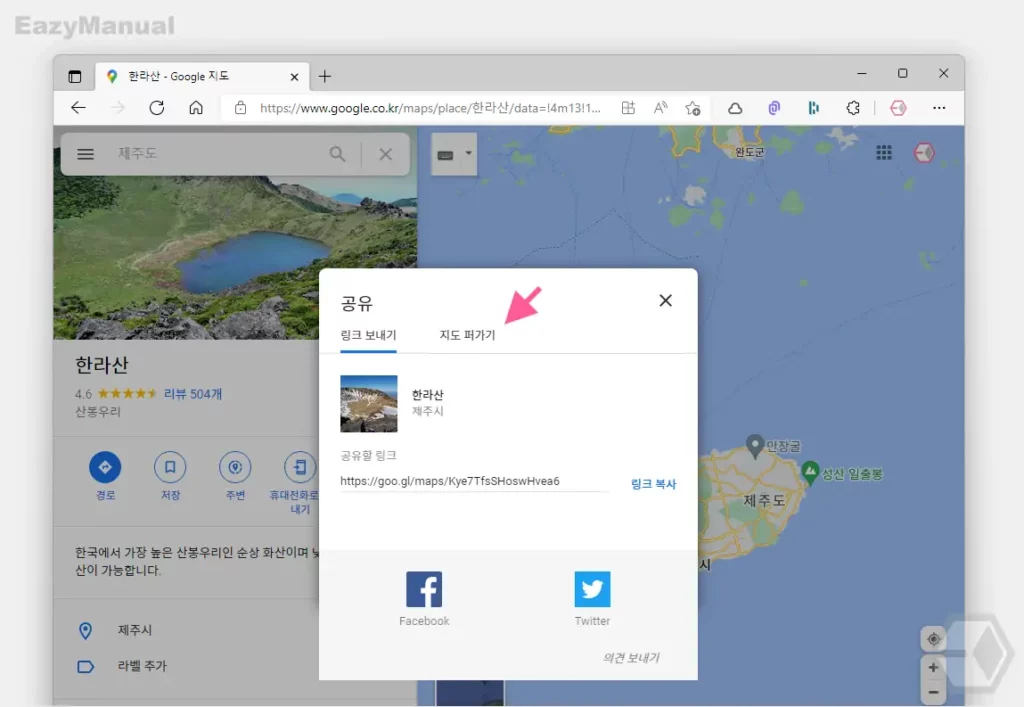
- '공유' 창이 실행 되는데 다시 상단 탭을 '지도 퍼가기' 로 전환 합니다.

- '지도 퍼가기' 페이지 오른쪽 상단 HTML 복사 링크를 마우스로 클릭하면 아래 와 같은 형식의 HTML 코드를 추출 할 수 있습니다. 중간 A 이라고 된 부분을 마우스로 클릭하면 삽입 될 지도의 사이즈를 선택할 수 있습니다. 하지만 HTML 코드에서 바로 수정이 가능하기 때문에 그대로 사용해도 무방합니다.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d850956.2612762775!2d126.0125573253438!3d33.57810567492497!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x350cff51e4901447%3A0x9e789970e40c6824!2z7ZWc65287IKw!5e0!3m2!1sko!2skr!4v1648877875143!5m2!1sko!2skr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>워드프레스 구글 지도 삽입
구글 지도를 삽입하는 방법은 워드프레스에서 현재 많이 사용 되는 '구텐베르크 에디터' 와 '클래식 고전 에디터'를 기준으로 정리합니다.
구텐베르크 에디터
구텐베르크 에디터에서는 사용자 정의 HTML 위젯 추가 후 해당 위젯에 위에서 추출한 HTML 코드를 삽입하면 간단하게 구글 지도를 추가할 수 있습니다.
사용자 정의 HTML 위젯 추가

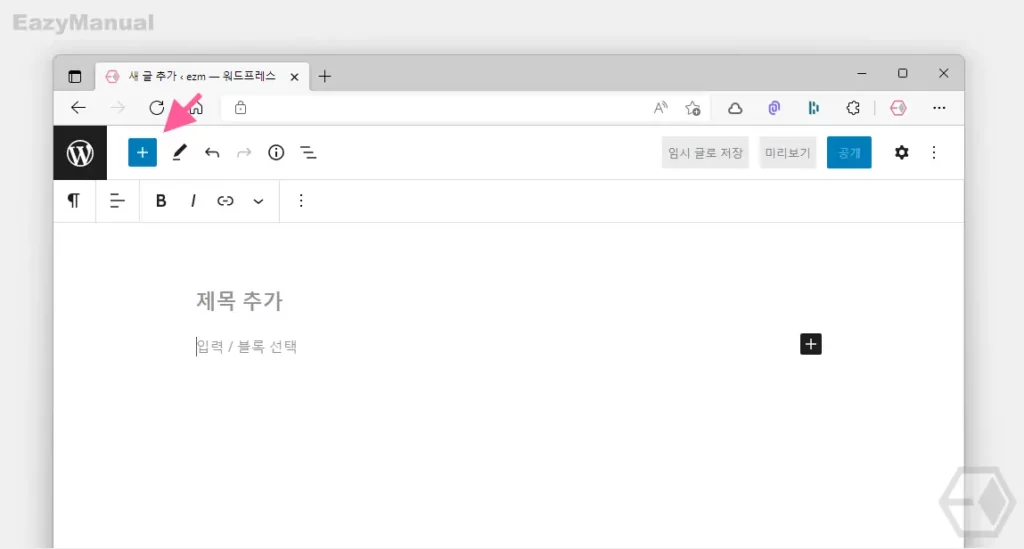
- 에디터 왼쪽 상단 블록 삽입기 토글 버튼
 을 클릭합니다.
을 클릭합니다.

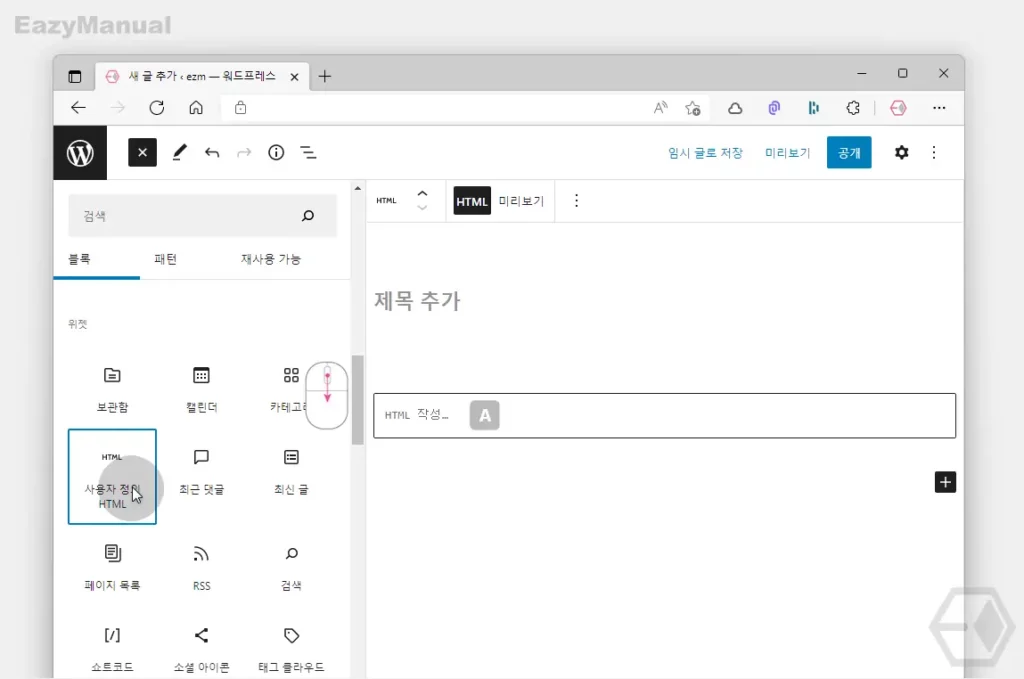
- 왼쪽 블록 선택창이 슬라이드 되는데 이곳에서 사용자 정의 HTML 을 찾아 선택하면 오른쪽 에디터에 HTML 작성 A 이라고 된 블록이 추가됩니다.
HTML 코드 삽입

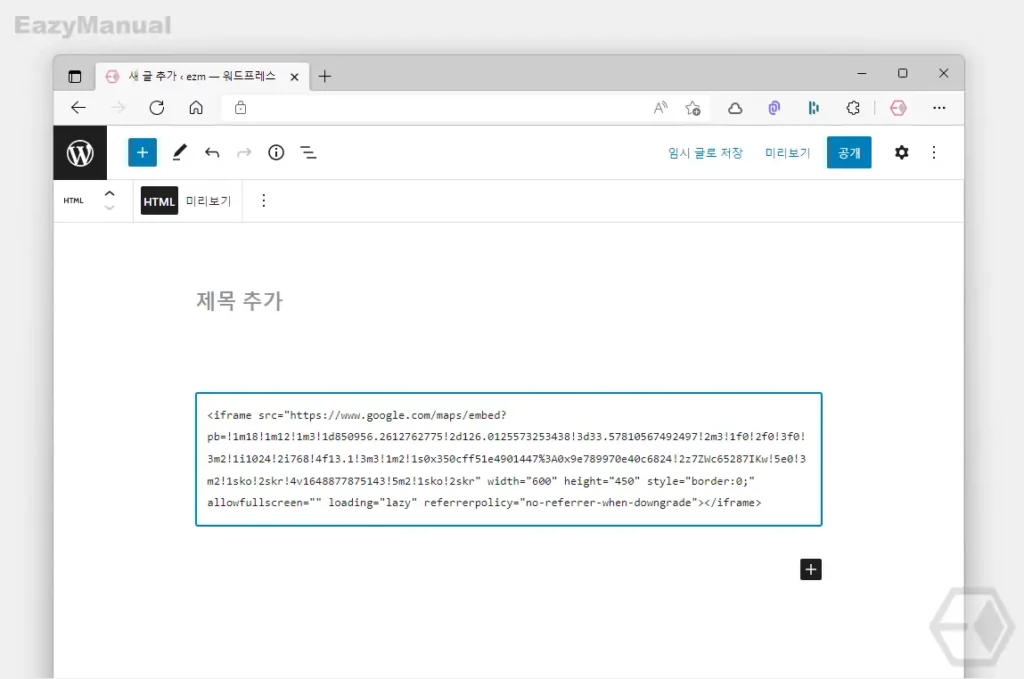
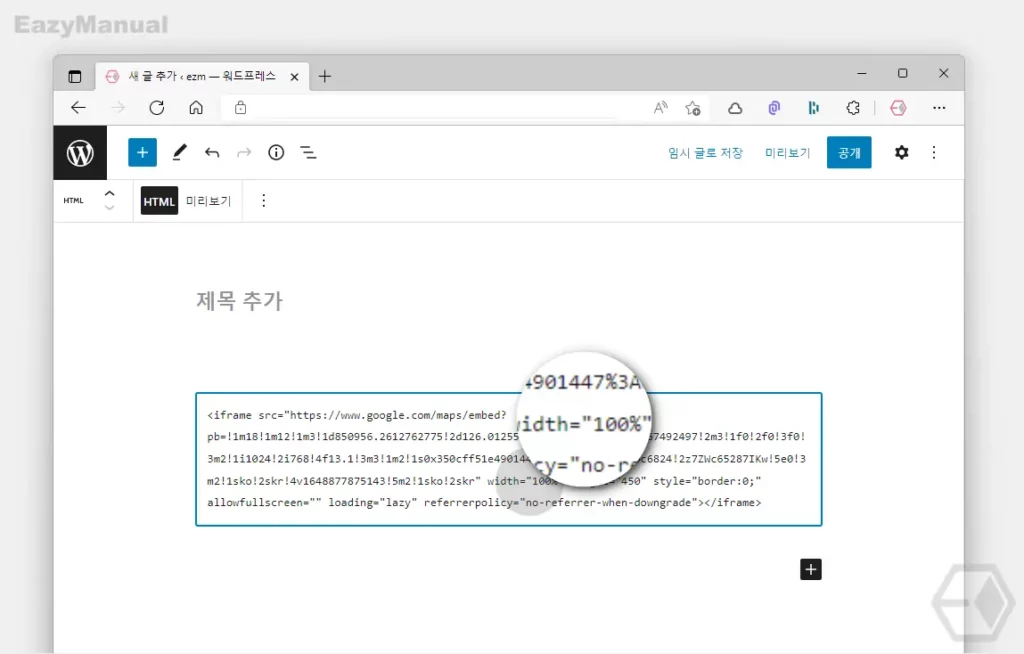
- 사용자 정의 HTML 필드에 이전 단계에서 추출한 HTML 코드를 그대로 붙여넣기 ( Ctrl + V ) 합니다.

- HTML 코드 추출 시 중간 으로 진행 했기 때문에 가로 사이즈인 Width 값이 600 으로 되어 있는데 이 부분을 100% 로 수정 하면 지도가 본문 사이즈에 꽉 차게 삽입됩니다.
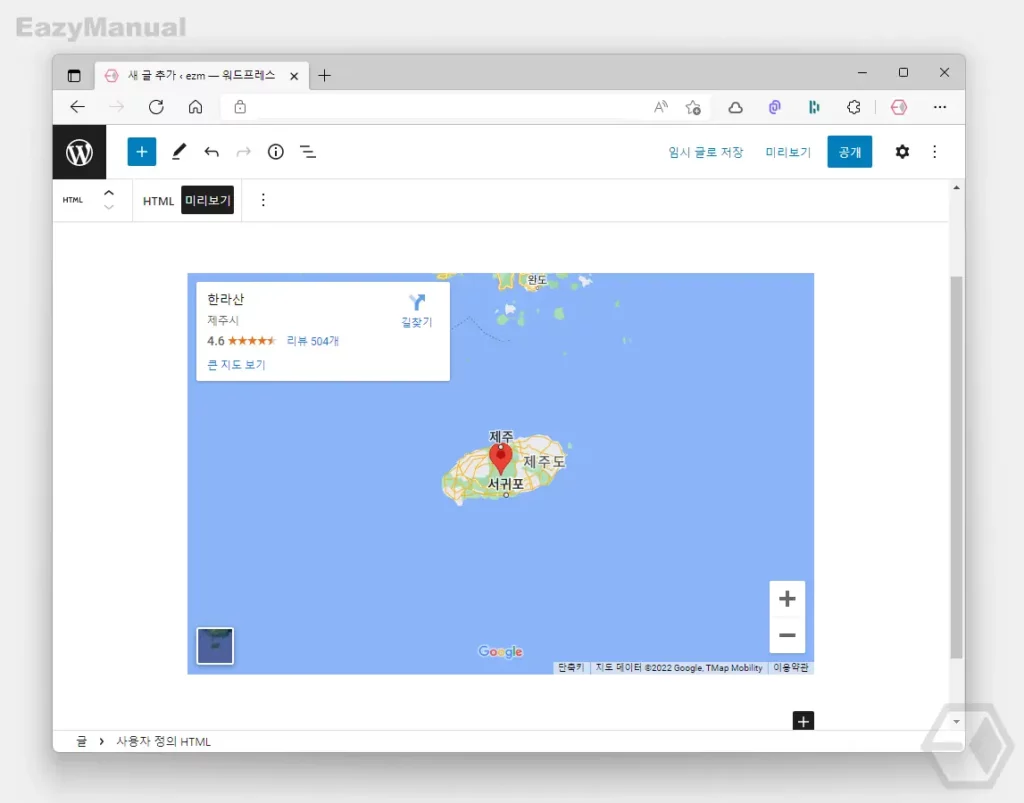
적용 결과

'미리보기' 전환 시 본문에 확대 와 축소가 가능한 구글 지도가 정상적으로 삽입된 것을 볼 수 있습니다.
클래식 에디터
클래식 에디터에서 텍스트 모드 전환 후 이전 단계에서 추출한 HTML 코드를 삽입하면 간단하게 구글 지도를 추가할 수 있습니다.
HTML 코드 삽입

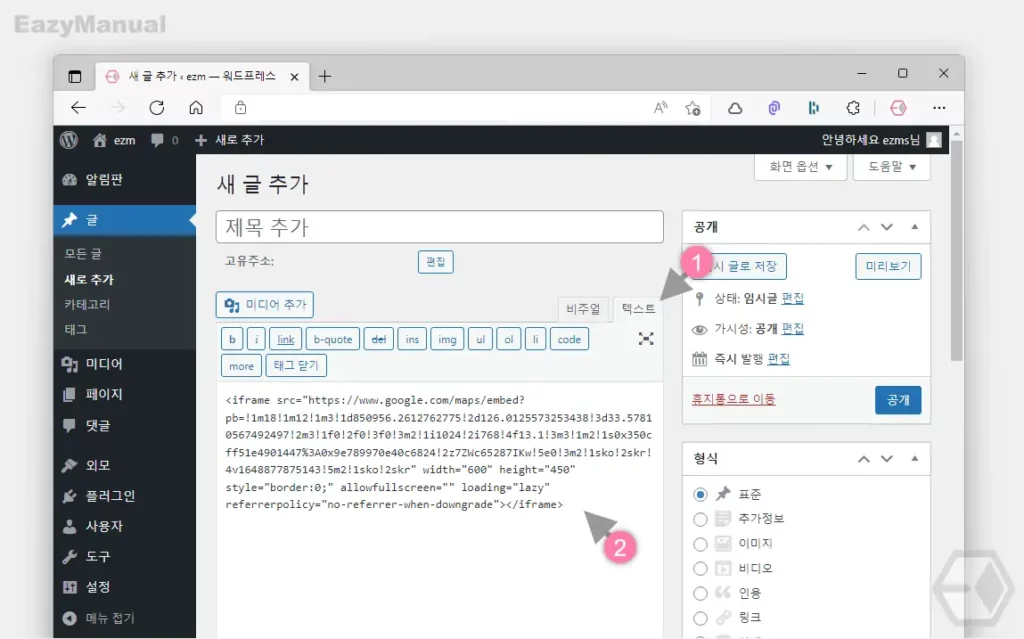
- 클래식 에디터를 실행 후 '비주얼' 모드를 '텍스트' (1) 모드로 전환 합니다.
- 전환 후 본문에 이전 단계에서 추출한 HTML 코드를 그대로 붙여넣기 ( Ctrl + V ) 합니다.
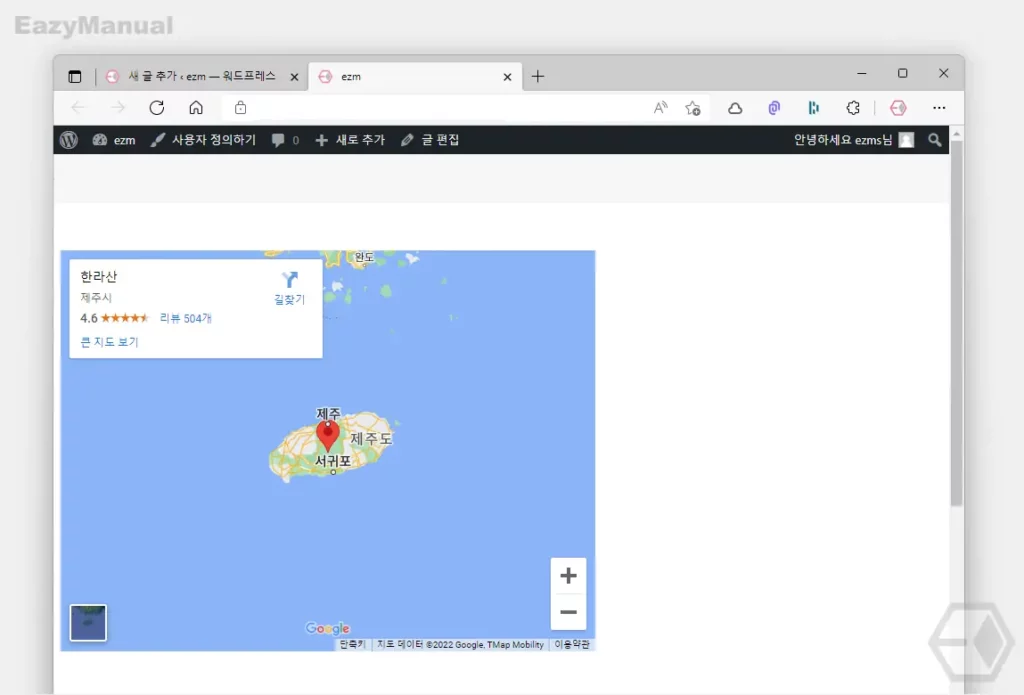
적용 결과

'미리보기' 전환 시 본문에 확대 와 축소가 가능한 구글 지도가 정상적으로 삽입된 것을 볼 수 있습니다.
마무리
이렇게, 워드프레스의 구텐베르크 편집기 와 클래식 고전 편집기에서 구글 맵을 본문에 삽입하는 방법에 대해 알아 보았습니다.
워드프레스에 구글 지도를 삽입하는 방법은 다양하게 존재 하지만 개인적으로 위 방식이 가장 편하다고 생각합니다.
워드프레스에서 특정 장소를 안내하고 싶은 경우 구글 지도를 임베드 해서 사용 해 보시길 바랍니다.