워드프레스를 포함 해 다양한 플랫폼에서 사이트를 운영하고 있고 Ghost 를 통해서도 사이트를 운영 중에 있습니다.
고스트는 Node.js 기반 headless 로 만들어진 풀 스택 블로그 퍼블리싱 플랫폼입니다. 워드프레스와 마찬가지로 설치형 과 구독형 중 선택이 가능 합니다.
현재 워드프레스는 설치 형으로 운영 중이지만 고스트는 다른 부분 신경 쓰지 않고 글을 쓰고 발행하는 본질적인 부분에만 집중 하고 싶어 구독형(Pro) 으로 운영을 하고 있습니다.
Ghost Pro 는 파일질라 같은 FTP 등을 통해 서버에 접속 하는 것은 불가능 합니다. 다만, Ghost 자체적으로 테마 파일을 내려받거나, 자체 에디터를 이용해 사용자가 원하는 대로 커스터 마이징이 가능 합니다. (단, 작성일 기준 제일 저렴한 요금제에서는 테마 수정이 되지 않아 테마 파일 다운로드가 되지 않습니다.)
그래서 오늘은 고스트 프로를 기준으로 Ghost에서 테마 파일을 다운로드 하고 업로드하는 기본적인 내용에 대해서 알아 봅니다.
해당 포스트는 충분한 테스트 및 검증 후 작성 되었지만 이것이 내용의 정확성이나 신뢰성에 대해 보증을 하는 것은 아니니 단순 하게 참고용으로 봐주시길 바랍니다.
튜토리얼 환경 : 엣지 브라우저, 윈도우 11
디자인 설정 메뉴 이동
자신의 Domain 또는 아이디.ghost.io 뒤에 /ghost/#/dashboard 경로를 추가 후 주소창에 입력하면 Ghost 대시보드로 진입할 수 있으며 대시보드에서 사이트의 전반적인 설정이 가능합니다.

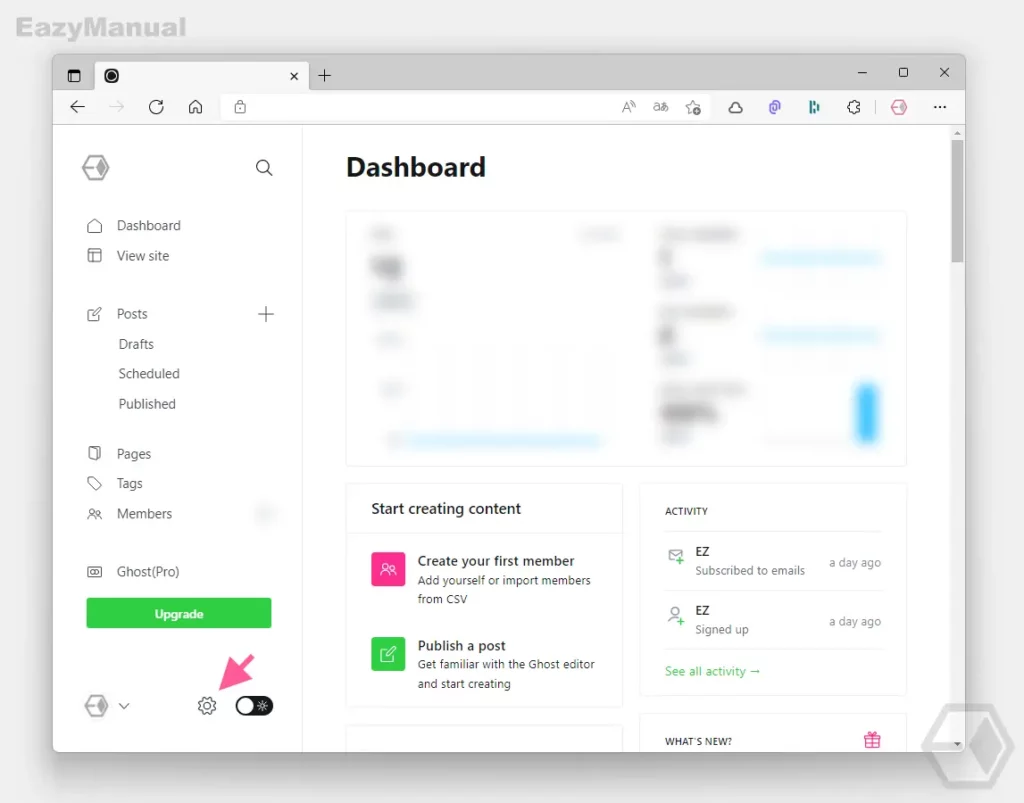
- Dashboard 접속 후 왼쪽 하단 설정 버튼을 클릭 해 Settings 페이지로 이동합니다.

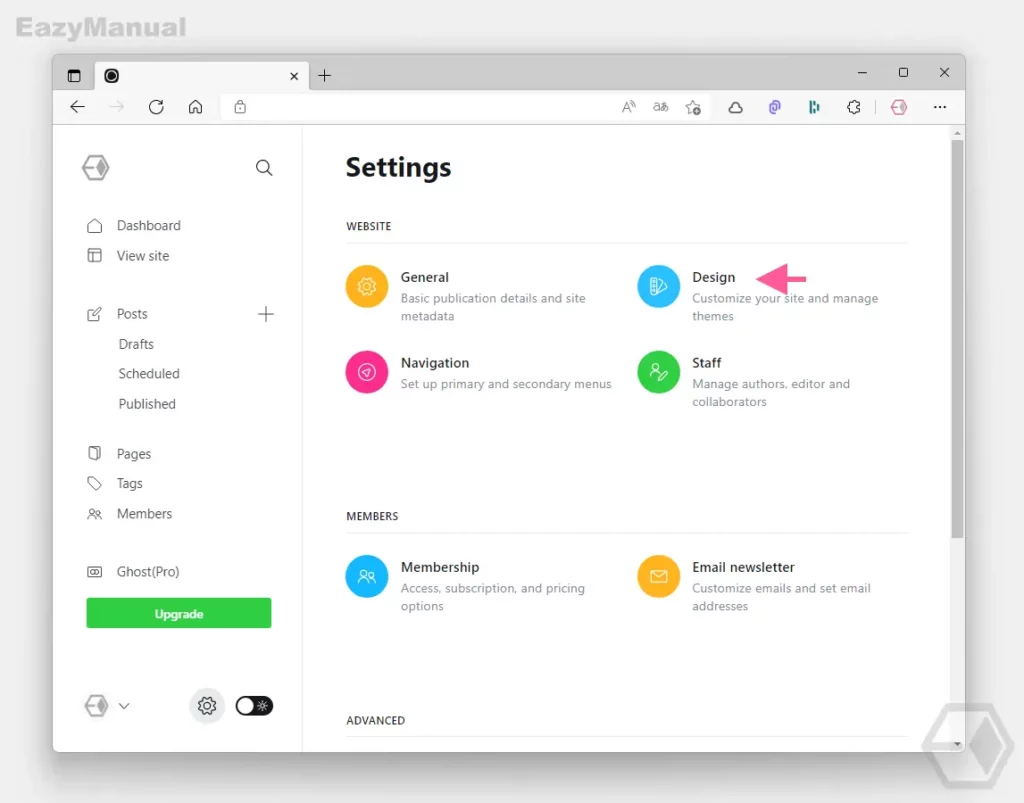
- Settings 페이지 이동 후 WEBSITE 섹션의 Design 탭을 클릭하면 테마 페이지로 이동할 수 있습니다.
테마 다운로드 및 테마 파일 구성 확인
대시보드의 디자인 메뉴를 통해 원하는 테마의 구성 파일을 다운로드 후 수정할 수 있습니다.
테마 다운로드하기

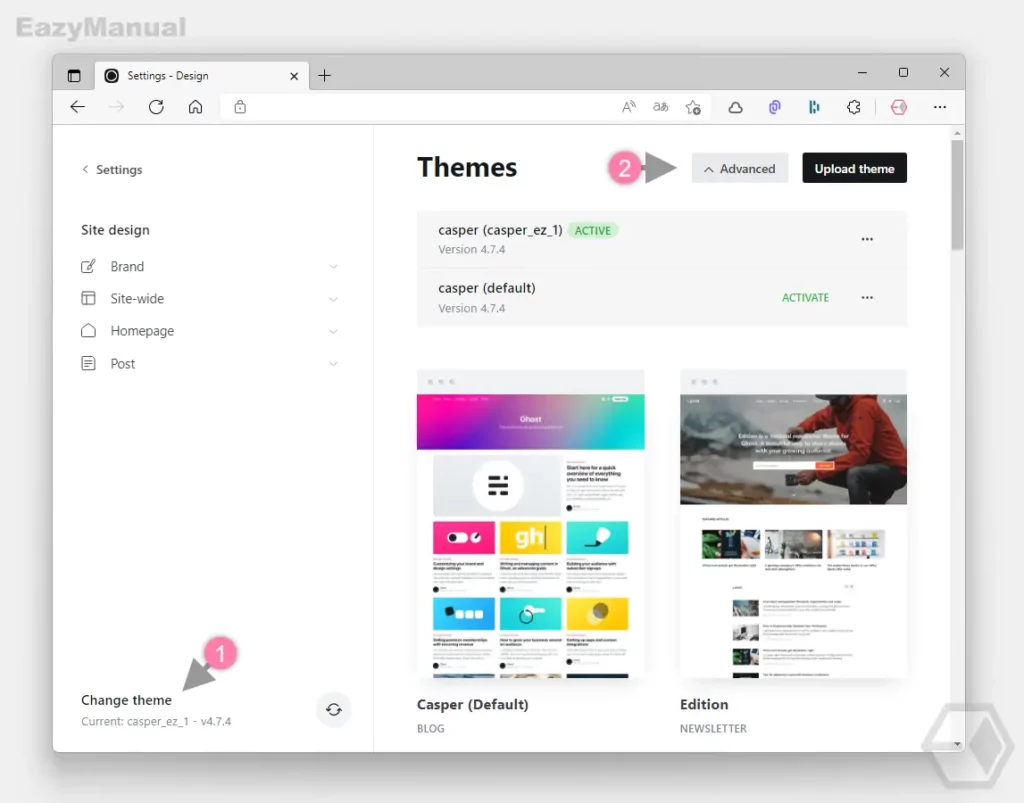
- Design 페이지 이동 후 왼쪽 하단 Change Theme (1) 를 클릭 하면 Themes 설정 화면으로 전환됩니다.
- Themes 섹션 오른쪽 상단 Advanced (2) 버튼을 마우스로 클릭 하면 현재 설치 된 혹은 적용 된 테마를 모두 확인할 수 있습니다.

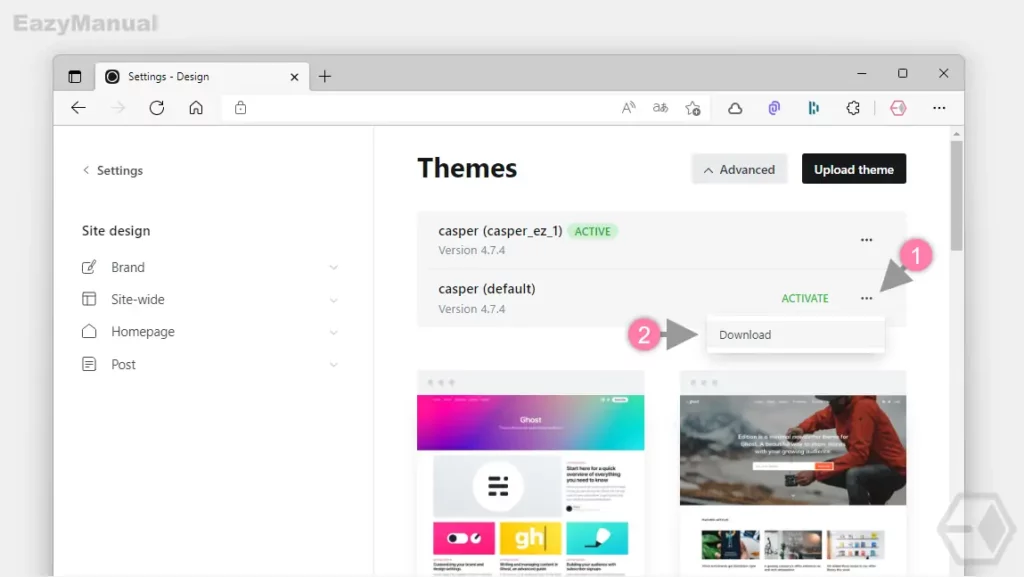
- 이곳에서 더보기 아이콘 (1) 을 클릭하면 Download (2) 버튼이 확장 되는 데 해당 버튼을 클릭하면 선택한 테마의 파일을 압축 파일(.zip) 형태로 내려받을 수 있습니다.
테마 파일 구성 확인 하기
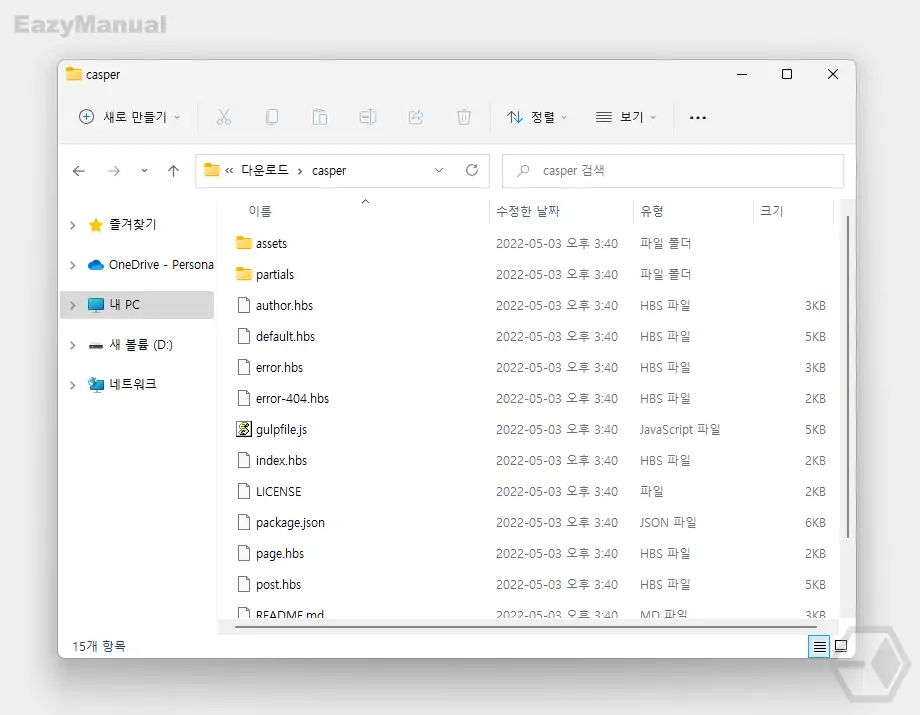
위 과정으로 내려 받은 테마 파일의 압축을 해제하면 테마를 구성하는 전체 파일을 확인 할 수 있습니다.

테마 파일을 압축 해제 하면 위와 같은 폴더와 파일을 확인 할 수 있습니다.
# Structure
.
├── /assets
| └── /css
| ├── screen.css
| ├── /fonts
| ├── /images
| ├── /js
├── default.hbs
├── index.hbs [required]
└── post.hbs [required]
└── package.json [required]Ghost 측에서 설명하는 테마의 권장 파일 구조 입니다.
.
├── /assets
├── /css
├── screen.css
├── /fonts
├── /images
├── /js
├── /partials
├── list-post.hbs
├── default.hbs
├── index.hbs [required]
└── post.hbs [required]
└── package.json [required]캐스퍼 테마와 같이 /partials 디렉토리를 사용하면 사이트 전체에서 부분 템플릿을 사용하여 여러 템플릿 간에 HTML 블록을 공유하고 코드 중복을 줄일 수 있습니다. 자세한 내용은 Ghost 개발자 문서의 구조 섹션을 확인하세요.
- 일반적으로 자주사용 되는 파일로는
default.hbs형식의 handlebar 문서가 있으며 해당 파일은 HTML 과 같은 모든 페이지의 기본 구조가 되는 템플릿입니다. - 필자의 경우
default.hbs를 수정 하는 경우 테마 파일을 다운로드해 사용하고, 일반 적인 CSS 수정은 Settings > ADVANCED > Code injection 을 이용합니다.
테마 업로드 후 활성화하기
테마 파일을 수정 한 뒤 다시 사이트로 업로드 해 활성화하면 수정 내용이 테마에 반영됩니다.

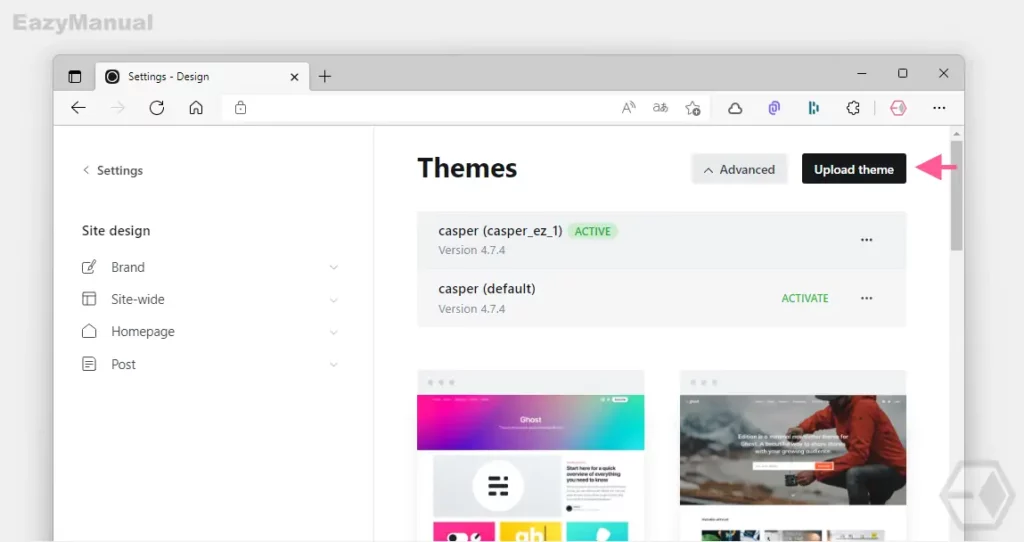
- 대시보드의 Themes 섹션 이동 후 Upload theme 버튼을 클릭합니다.

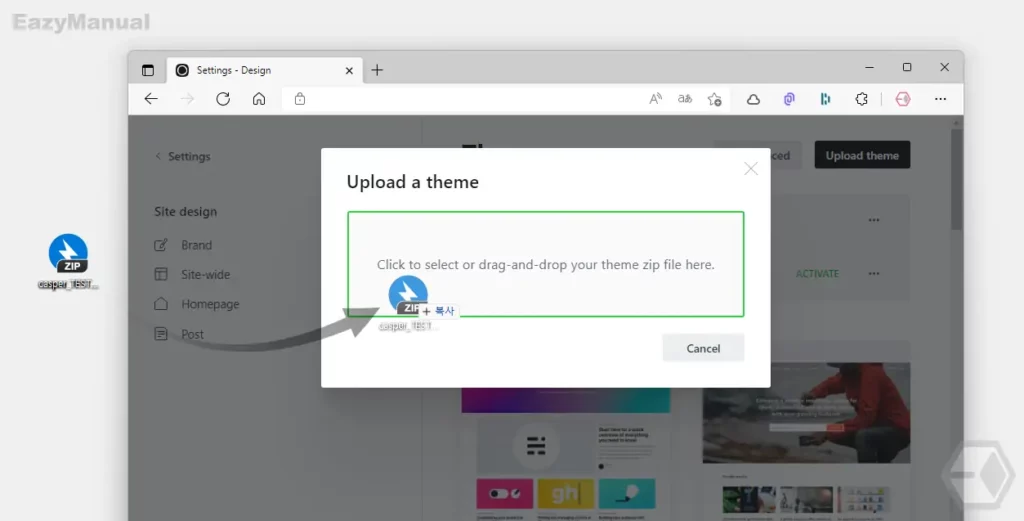
- 수정한 테마 파일을 다시 압축 후 드래그 해 Upload a theme 필드에 드롭 합니다.
참고: 수정한 테마 파일의 이름은 사이트에 설치 된 테마의 이름과 다르게 지정해야 합니다.

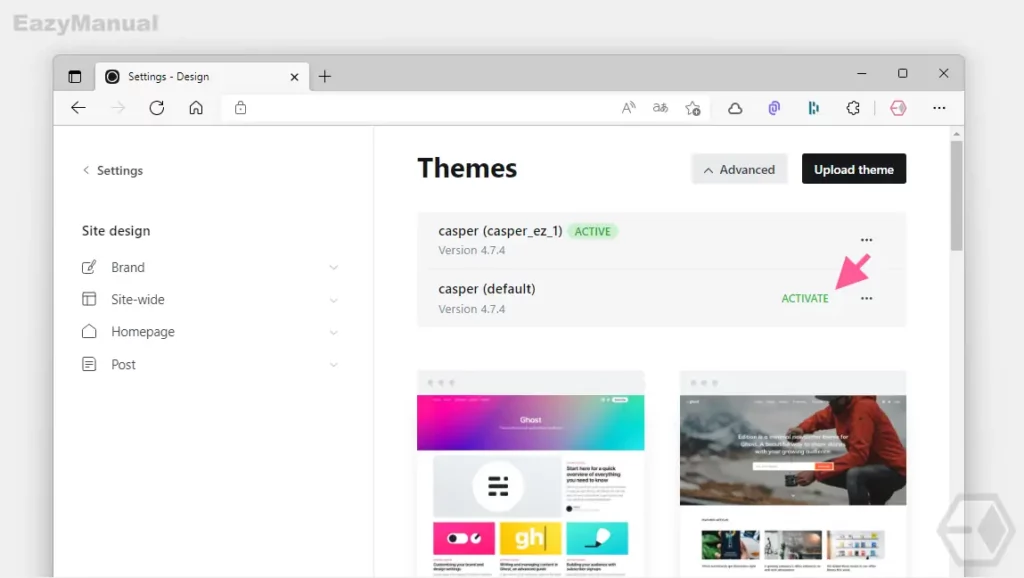
- 업로드한 테마 파일은 ACTIVATE 로 활성화 할 수 있습니다.
마무리
이렇게, 고스트 프로를 기준으로 Ghost에서 테마 파일을 다운로드 하고 업로드하는 기본적인 내용에에 대해 알아 보았습니다.
추후 고스트 운영 간 소소한 정보를 다루기 위해 사이트 운영의 기본이라고 할 수 있는 테마 수정을 위한 테마 파일을 다운로드 하거나 업로드 하는 방법을 정리했습니다.
전술 한 바와 같이 고스트는 오픈소스 프로젝트이기에 자체 호스팅을 통하면 별도의 구독료 없이 무료로 고스트 CMS를 사용할 수 있습니다.
자체 호스팅의 가장 큰 장점은 구독형 대비 저렴하다 (완전 무료도 가능) 는 점이 가장 클 것 입니다. 하지만, 사이트 보안, SEO, 백업, SSL 과 같은 기본적인 항목부터 이메일 API 멤버십 관리 및 결제 영역 까지 같이 신경 써야해 초보 사용자에게 부담이 될 수 있습니다.
또한 국내 대표적인 블로그 서비스인 네이버 와 티스토리 와 같은 곳에서 플랫폼을 위한 글이 아닌 나를 위한 글을 작성하고 싶은 경우 고스트 프로가 좋은 대안이 될 수 있을 것 입니다.