사이트를 운영 하기 위해서는 집에서 개인적으로 서버를 운영 하지 않는 다면 호스팅 서비스를 이용 하게 됩니다. 호스팅의 종류는 웹 호스팅 과 VPS ( 가상 사설 서버 , Virtual Private Server) 둘로 나누어 볼 수 있습니다.
웹 호스팅 은 저렴 하지만 느리고, VPS 는 빠르지만 비싸다는 각각 서비스에 장단이 있습니다.
그런데 2016년 11월 경 아마존(Amazon) 이 '라이트세일' 이라는 VPS 서비스를 새롭게 출시 합니다. 클라우드 시장 1위 업체 로서는 다소 혜자 스럽지만 ( 고맙 .. ) VPS 를 업계 최저 가 수준으로 출시 했습니다.
비싸다고 여겨져 초기 접근이 쉽지 않았던 VPS 를 저렴한 가격으로 이용 할 수 있게 되었습니다. 본인 또한 모든 호스팅을 라이트 세일로 이용 하는 이유가 이 것 때문 이기 도 합니다.
그래서 오늘은 아마존 라이트세일에서 워드프레스 자동 설치 하는 방법에 대해서 알아 보겠습니다.
튜토리얼 환경 : 엣지 브라우저.
아마존 라이트세일에서 워드프레스 자동 설치 하는 방법
아마존 클라우드 (AWS) 의 VPS 호스팅 서비스인 '라이트세일' 에서 워드프레스 이미지를 이용해 빠르게 설치 하는 방법에 대해서 다루도록 하겠습니다.
1. 라이트 세일 플랜 선택
워드프레스를 자체적으로 설치 하는 것이 아닌 미리 준비된 이미지를 가져다 쓰는 개념으로 매우 간단 합니다.
대신 상품의 종류가 다양 하기 때문에 상품을 먼저 선택 해주어야 합니다.
일단 사이트 운영 초창기에는 트래픽이 제로 상태에 가깝기 때문에 굳이 고성능의 서버를 고를 필요는 없으니 일단 저렴 하게 가면 됩니다.
기존 국내 모 업체에서도 VPS 를 5,000 원 정도의 가격으로 제공 하기도 했지만 일반적으로 설치비 20,000원 정도에 월 단위 정액제로 운영되는 것이 평균 적이라고 보면 됩니다.
하지만 '라이트세일' 은 기존의 AWS EC2에 대비하여 과금 체계를 단순하고 예측 가능하도록 제공하고 있습니다. 그리고, 2018년 8월이후 가격 할인과 함께 가장 저렴한 상품인 Linux 가상 서버를 월 3.5$에 서비스 했으며 현재 까지도 금액은 그대로 유지 되고 있습니다.

- 아마존 라이트세일 에 접속 후 콘솔로 이동 해줍니다.
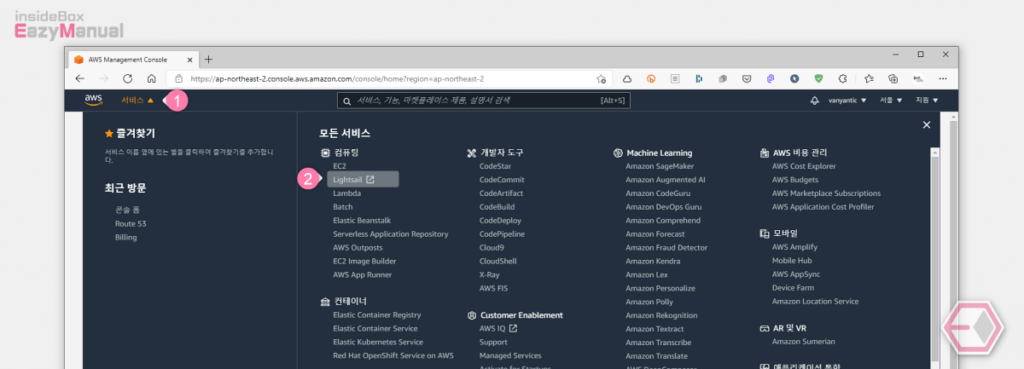
- 왼쪽 상단 서비스 확장 버튼 (1) 을 클릭 해 메뉴를 확장 해 줍니다.
- 모든 서비스 > Lightsail (2) 의 순서로 이동 해 줍니다.

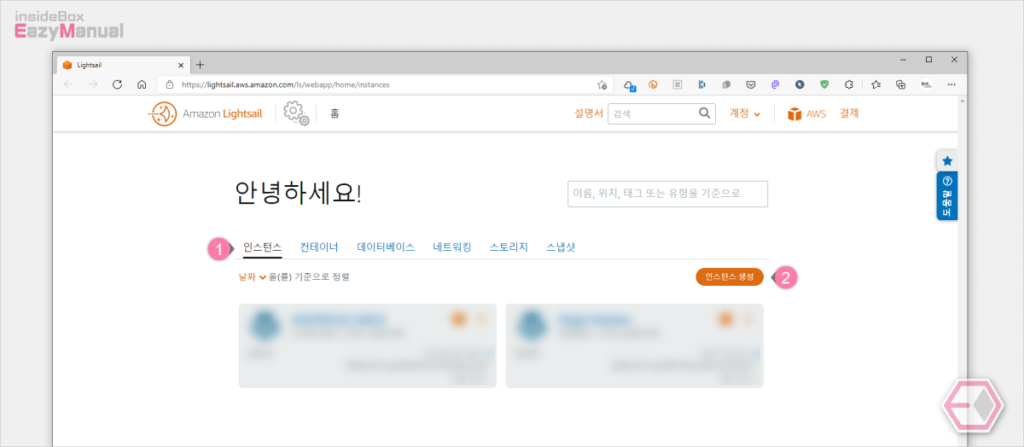
- Lightsail 관리 창으로 이동 하게 되면 '인스턴스' (1) 탭을 선택 해 줍니다.
- 오른쪽 인스턴스 생성 (2) 버튼을 클릭 해 줍니다.

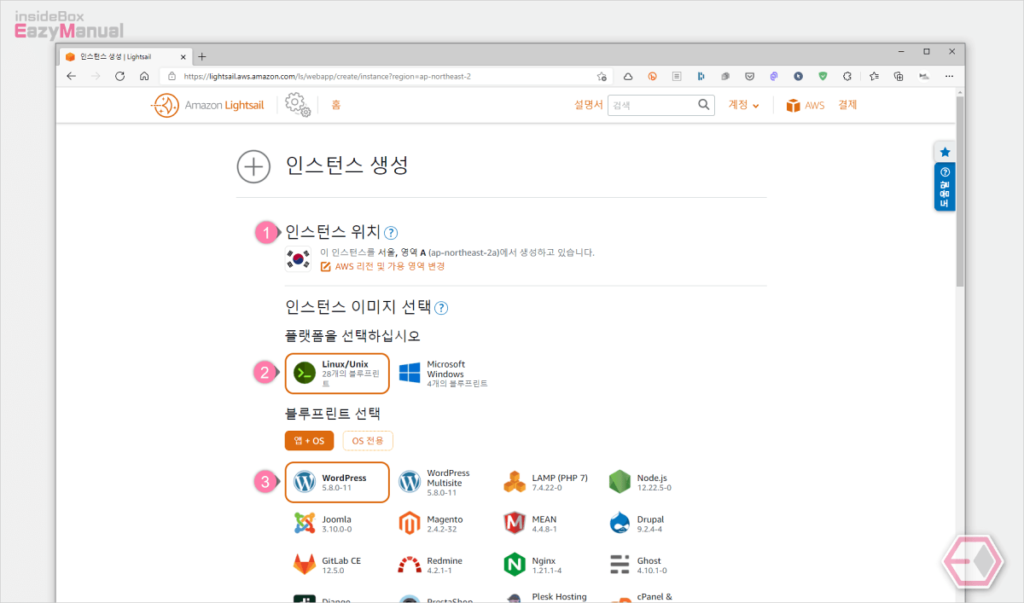
- 인스턴스 위치 (1) 는 서울 로 선택 해 줍니다. 현재 해외 거주중 이라면 거주 지역과 가장 가까운 리전을 선택 하면 됩니다.
- 인스턴스 이미지 선택에서는 아래 두 가지 항목을 골라 주면 되겠습니다.
- '플랫폼을 선택하십시오' 에서는 Linux/Unix (2) 를 선택 해 줍니다.
- '블루프린트 선택' 에서는 앱+OS 탭의 WordPress (3) 를 선택 합니다.

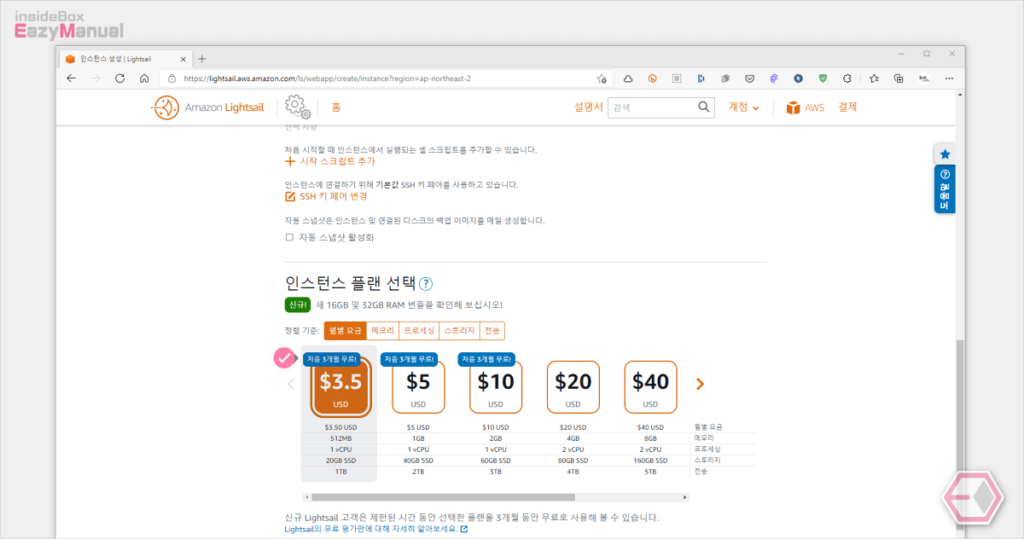
- 인스턴스 플랜 선택 에서는 월별 요금 기준 가장 저렴한 $3.5 상품을 선택 해줍니다. 초반에는 트래픽이 제로 상태에 가깝기 때문에 굳이 높은 요금제를 갈 이유는 없습니다.
2. 인스턴스 생성
사용할 인스턴스 플랜을 선택 하였다면 이제 인스턴스를 생성 하면 됩니다.

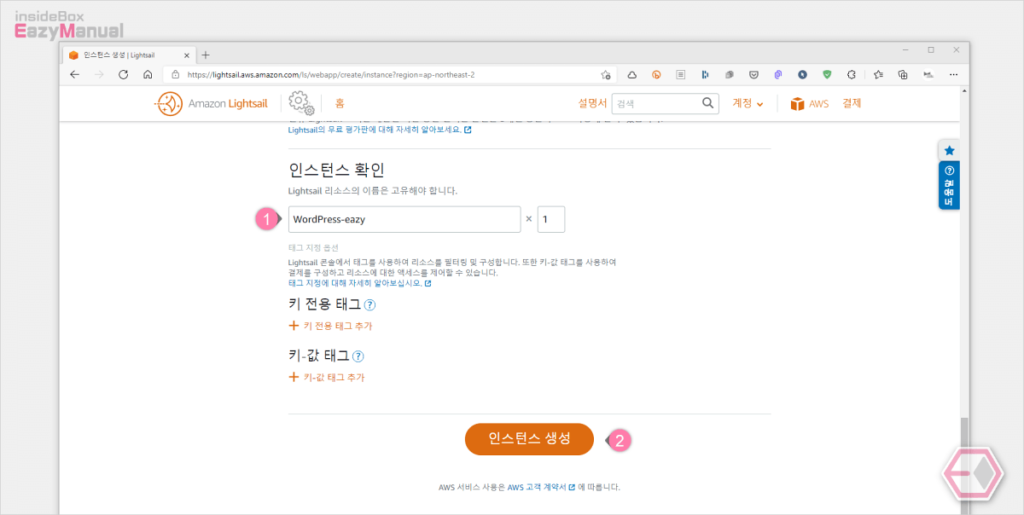
- 인스턴스 확인 섹션에서 Lightsail 리소스의 이름 입력 란 (1) 에 해당 사이트를 식별 할 수 있는 명칭으로 수정 해 줍니다. 수정 하지 않고 그대로 사용 해도 무방하지만 사이트가 많아진다면 헷갈릴 수 있습니다.
- 수정 했다면 하단 인스턴스 생성 (2) 버튼을 클릭 해 줍니다.

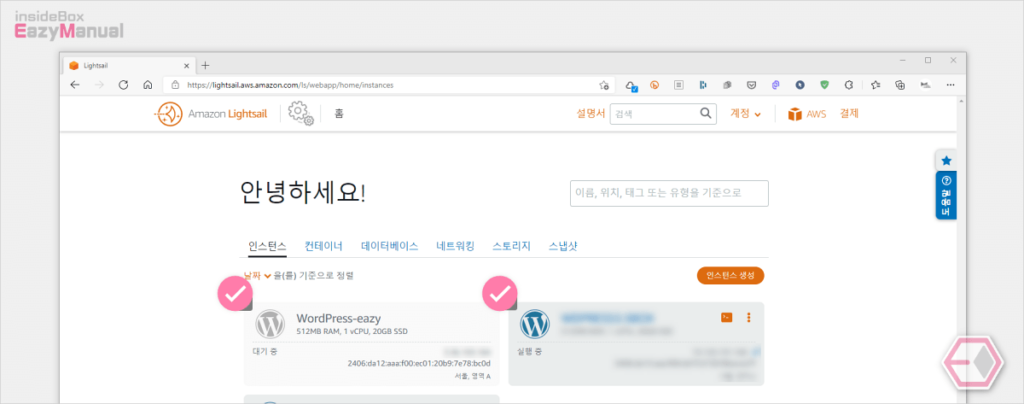
- 생성 버튼을 누르자 마자 위와 같이 인스턴스 가 생성 되며 대기 중 상태가 끝나면 오른쪽 인스턴스 처럼 실행 중 으로 변경 이 됩니다.

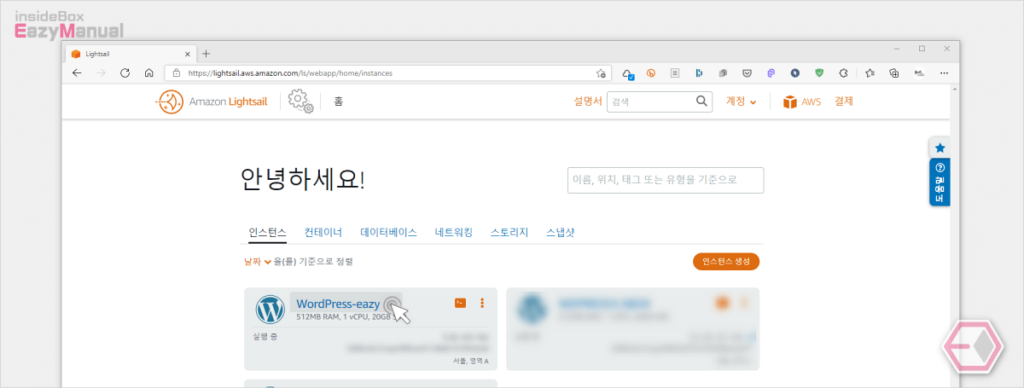
- '실행 중' 으로 변경 되면 인스턴스 이름을 클릭 해 관리 화면으로 이동 합니다.
3. 고정 아이피 생성
위의 과정으로 이제 인스턴스(서버)에 워드프레스가 설치가 되었습니다. 이제 접속을 좀 더 편하게 하기 위해 인스턴스와 고정 아이피를 매칭 해주어야 합니다.

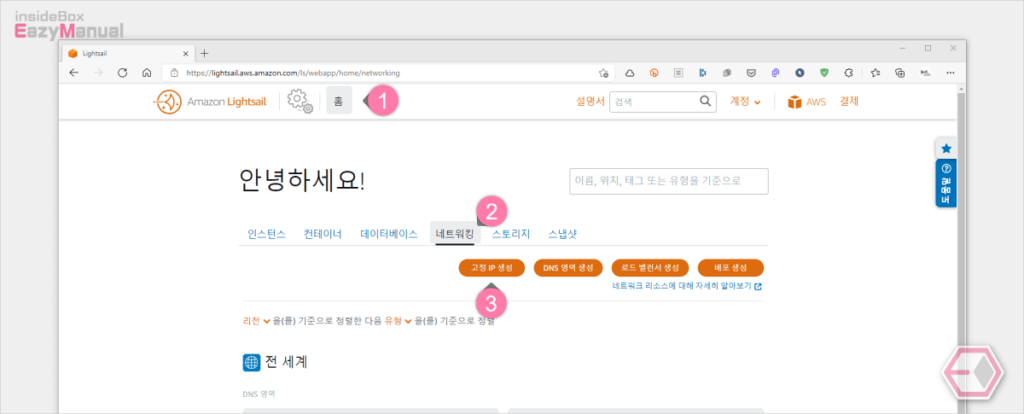
- 인스턴스 이름을 클릭 하거나 상단 '홈' (1) 메뉴를 클릭 해 관리 페이지로 이동 해 줍니다.
- 네트워킹 (2) 탭을 선택 해 줍니다.
- 고정 IP 생성 (3) 버튼을 클릭 해 줍니다. 인스턴스는 생성 시 유동 IP 로 되어 있기 때문에 인스턴스 가 재시작 되면 아이피가 변경 됩니다. 그래서 고정 IP 로 변경 해주어야 합니다.

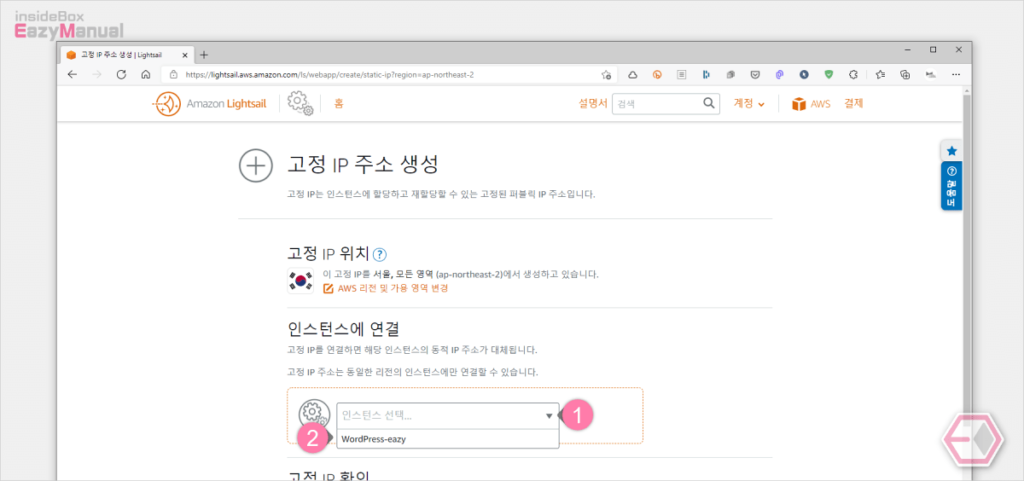
- 인스턴스에 연결 섹션에서 인스턴스 선택… 또는 확장 아이콘

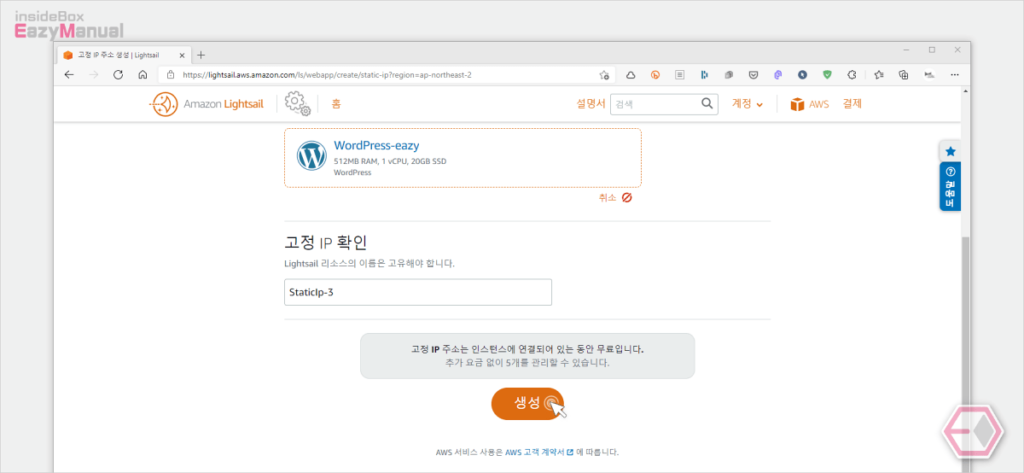
- 아래로 조금 이동 후 '고정 IP 확인' 이라는 섹션에서 StaticIP-숫자 형식으로 된 항목이 보이는 데 이 부분이 고정 IP를 구분 하는 명칭 입니다.
- 확인 했다면 바로 하단 생성 버튼을 마우스를 이용 해 클릭 해주면 됩니다.

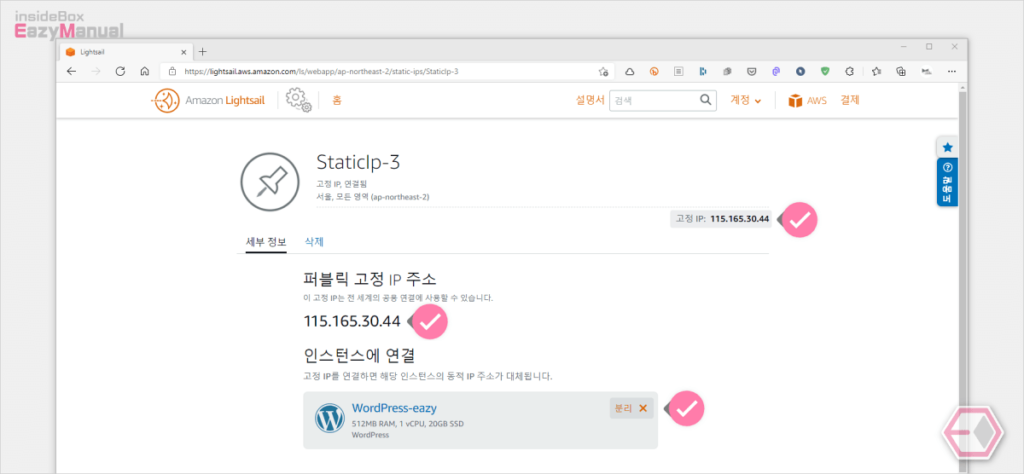
- 위 와 같이 고정 IP 가 생성 된 것을 볼 수 있으며 해당 아이피로 이동 하면 만들었던 워드프레스 사이트로 이동 하게 됩니다.
- 고정IP 와 인스턴스 의 연결을 끊고 싶다면 분리X 버튼을 눌러 주면 됩니다.

원도우 사용자가 리눅스로 해도 문제가 될 것은 없나요?
처음 시작한다고 해도 문제 될 것은 없습니다. 어차피 처음 만든 사이트는 아무것도 없기 때문에 연습한다고 생각하면서 새로 다시 만들면 되니까요. 하지만 누군가에게 어려울수도 누군가에게는 쉬울수도 있는 일이기 때문에 난이도에 대한 부분을 잘라서 말하기는 어렵네요.(제기준에서 블로그 사이트 하나 운영하는 정도는 크게 어려울 것은 없다고 생각합니다.) HTML CSS 와 웹사이트가 동작하는 기본적인 개념을 잡는다면 도움이 될 듯 합니다.